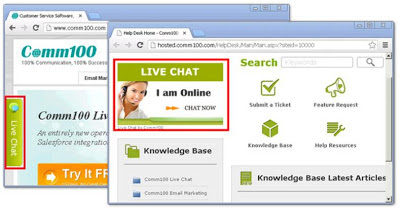
Comm100 Live Chat Review, service and communication

Customized Experience, Consolidated Management For some businesses or organizations, different parts of their website may require different live chat experiences. For instance, the live chat style can vary a lot for the home page, the product pages, and the support center. With Comm100 Live Chat , users can set up as many live chat plans as they want and fully customize them to match different parts of their website or even multiple websites while managing all the visitors, chats and reports within one account. Customizable items in each live chat plan include chat button, chat window, chat invitation, pre-chat survey, post-chat rating and some other chat settings. All of the items can be freely tailored to users' business needs. Take the pre-chat survey for example. Users can choose to either enable or disable it and if they have it enabled, they can give it a new title and branding image, change the greeting message and configure the fields to be displayed. By using multiple live ...